Sitemap atau Peta Situs adalah kumpulan link URL halaman posting suatu blog yang telah dikelompokkan berdasarkan kategorinya. Atau singkatnya, sitemap dapat disebut juga dengan daftar isi blog.
Pembuatan sitemap bertujuan untuk mempermudah navigasi pengunjung dalam menelusuri postingan-postingan dalam suatu blog.
Selain itu, sitemap juga memudahkan robot crawler mesin pencari dalam menjelajahi blog. Blog akan dinilai lebih terstruktur apabila memiliki halaman sitemap khusus.
Beberapa kelebihan sitemap yang akan kita buat :
Update otomatis setiap ada posting baru
Tampilan yang simpel dan sederhana
Ringan, tidak memberatkan blog
Fast Loading, cepat
Posting dikelompokkan per label
100% SEO friendly
Valid HTML 5
Valid CSS
Tanda khusus pada postingan terbaru
Cara Membuat Sitemap Otomatis Sederhana di Blogger
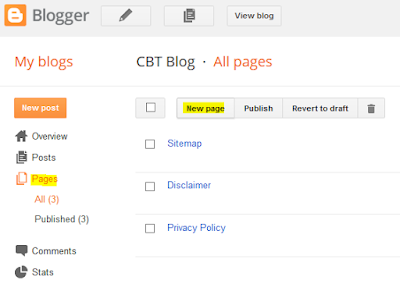
1. Pada Dashboard Blogger, pilih Posts atau Pages. Saran saya, buat di Pages agar URL sitemap lebih singkat. Pilih New Page.
2. Beri judul pada halaman sitemap Anda. Pilih Mode HTML, kemudian masukkan script sitemap di bawah ini. kemudian Klik Simpan atau Publikasikan.
Code:
<script style="text/javascript" src="https://cdn.rawgit.com/mowdot/mysitemap/master/sitemapku.js"></script>
<script src="https://alamat-blog.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
4. Anda dapat melihat halaman sitemap Anda dengan meng-klik View.
Sekian Tutorial membuat Sitemap Otomatis di Blog anda.
2. Beri judul pada halaman sitemap Anda. Pilih Mode HTML, kemudian masukkan script sitemap di bawah ini. kemudian Klik Simpan atau Publikasikan.
<script style="text/javascript" src="https://cdn.rawgit.com/mowdot/mysitemap/master/sitemapku.js"></script>
<script src="https://alamat-blog.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
4. Anda dapat melihat halaman sitemap Anda dengan meng-klik View.
Sekian Tutorial membuat Sitemap Otomatis di Blog anda.
Baca Juga : 7 Tips Meningkatkan Traffic Blog